Podcast 功能探討: Apple Podcasts 的排版呈現
大家好,我前陣子看到一篇文章,它提到 Podcast 中單集的描述欄位在各大主流播放器中分別都有不同的排版方式,Podcast 生態系目前沒有大一統的呈現標準,相同單集在不同播放器 APP 呈現方式都不一樣,為了要最大程度能讓聽眾在收聽之餘,也能「看」到頻道主希望呈現的訊息(例如工商資訊的導購連結、抽獎連結、個人網站、SEO 用的關鍵字等等),頻道主就有必要了解如何安排這些資訊在各大 APP 的呈現方式,這次我就拿自己頻道中聽眾使用 APP 占比相對較高的 Apple Podcasts 實驗。
將大綱分成以下數個部分:
- RSS 結構
- 呈現釋例
- 結語
1. RSS 結構
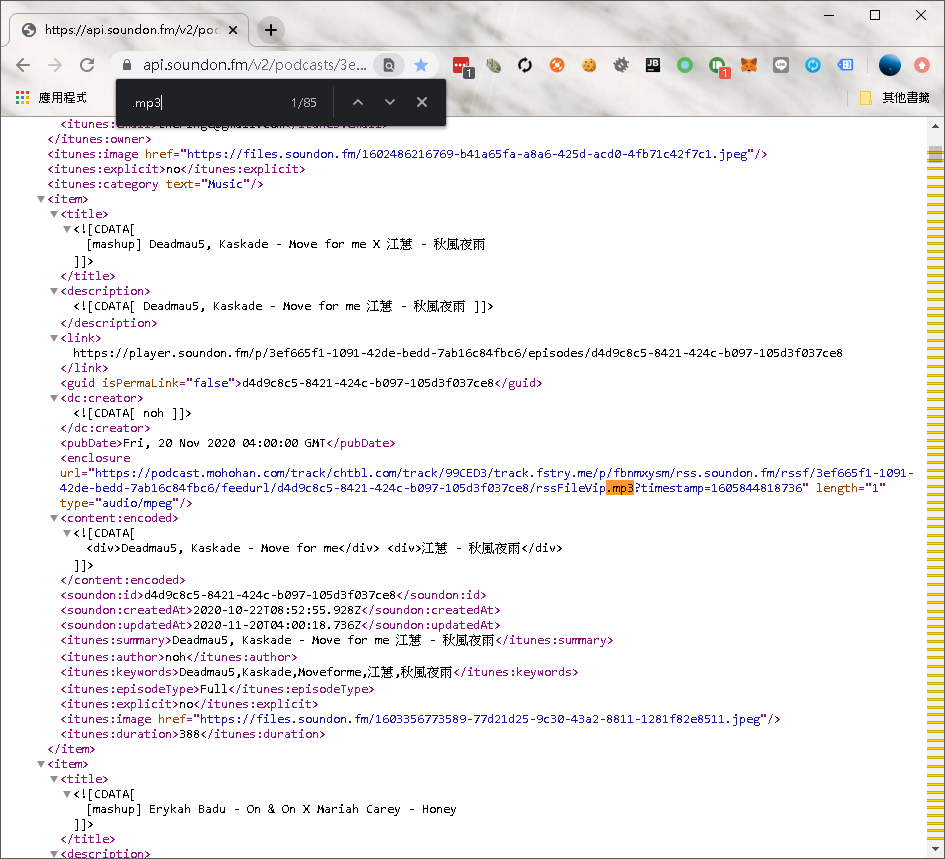
每一個 Podcast 頻道都有一個專屬的 RSS 連結,如果用瀏覽器開啟的話會看到很多代碼。

RSS 是一種基於 XML 格式的標記語言,標記語言可以想像成「使用特殊的左右括號將需要呈現的資訊包起來」的一種東西,常見的左右括號我們用紅字標示像是「 」或者 ( ) 或者 [ ] 或者 < > ,而這種標記語言會使用比較複雜「帶有名義的括號」,例如 <title> </title> 或者 <description> </description> 這樣。
這種特殊括號通常從名字就可以彰顯它們所代表的意義,如上圖 <itunes:duration>388</itunes:duration> 這段文字,它代表這集 EP 的時間長度為 388 秒。隨著一集 EP 有標題、圖片、描述、發布日期等等這樣的資訊,它們分別都被不同名義的括號包了起來,各大播放器 APP 經由讀取頻道的 RSS 再判讀這些標記,將標題、圖片等等資訊排版在自己 APP 的頁面上,接著才會變成我們很常看到的頻道畫面。
今天要介紹的是以下幾個括號:
- description
- content:encoded
- itunes:summary
description: 顧名思義它是 EP 描述文字,裡面可以放各種文字,有些頻道主會放置心情小語、有些會放工商連結、有些會放 #關鍵字 方便搜尋引擎爬蟲找到、有些會放頻道的訪綱、或特別來賓介紹等等。唯一的限制就是只能使用純文字,諸如超連結等等需求就無法達成。
content:encoded: 字面上翻譯為「編碼過的內容」,但它扮演的腳色其實等同於 description 的功能。加上編碼功能之後,它就可以放入一些簡單的超連結 HTML 語言,算是比 description 更方便好用的括號。
itunes:summary: 字面上翻譯為「iTunes使用的摘要」,它所包起來的資訊在很多播放器 APP 都不會播排版顯示出來,只少例如本次介紹的 Apple Podcasts 以及少部分的 APP 會顯示,它也是僅支援純文字。
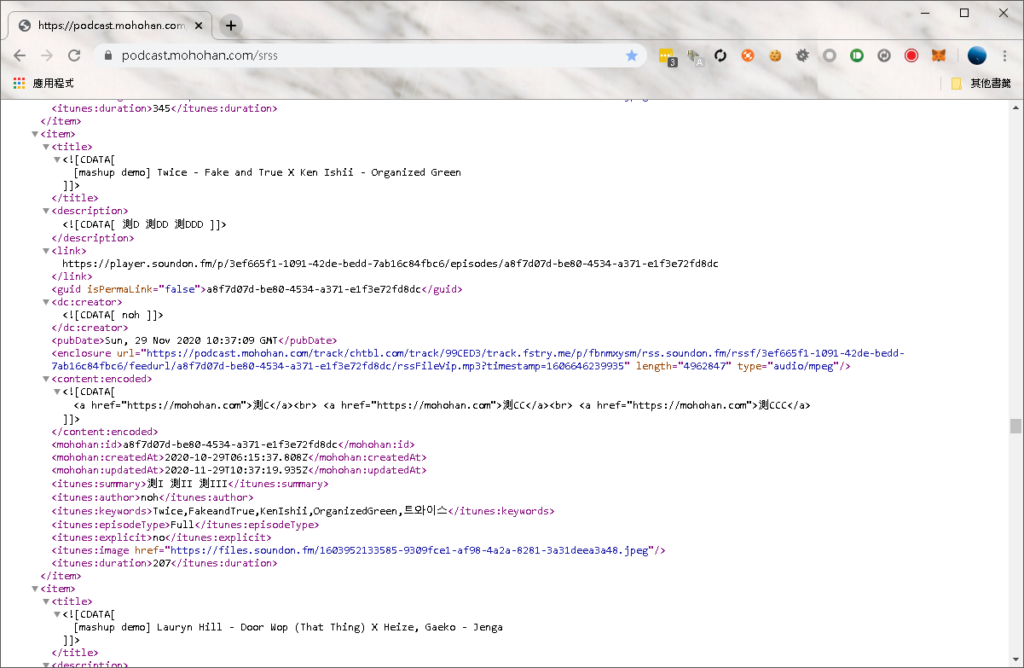
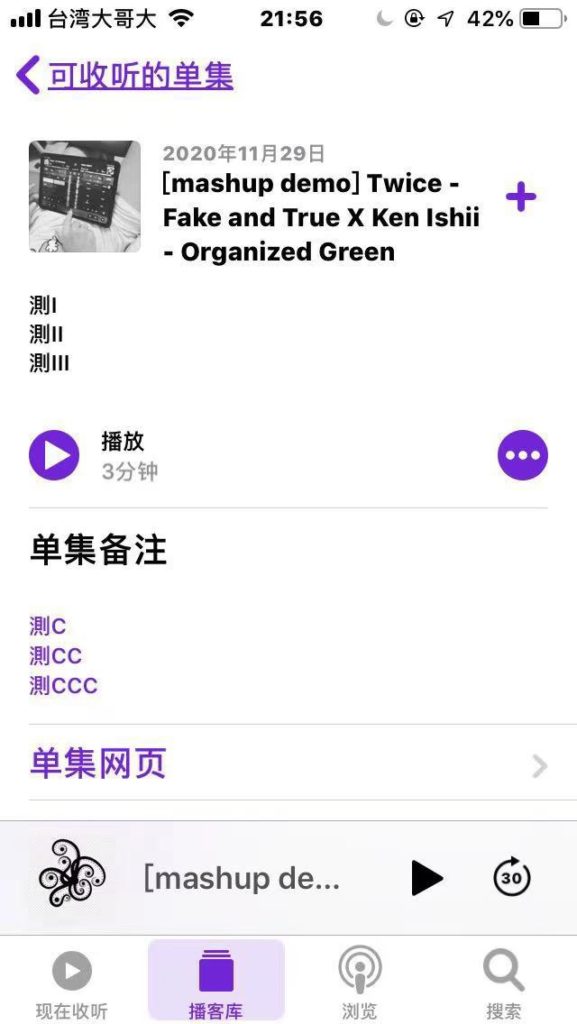
為了實驗排版方式,我先將自己頻道的其中一集 EP 修改資料,將上面提到的括號內容物都換成測試用字樣,如下圖。

我主要測試的東西包含以下:
- Apple Podcasts 是否使用 description 括號
- 三種括號是否都可以支援「換行」排版方式
- 超連結能不能用
另外,我主要測試的範圍包含:
- iPhone 5S (OS 12.5.2) 的 Apple Podcasts APP (白天模式)
- iPad Pro Gen2 (OS 14.4.2) 的 Apple Podcasts APP (黑夜模式)
- Pixel 5 Chrome 上的網頁板 Apple Podcasts
實驗於 2021 年 4 月初,由於 Apple Podcasts APP 會持續更新優化以更貼合使用者操作,所以這個實驗結果終將會過時,這些實驗僅為參考用,提供給最近有興趣了解並且優化自己頻道內容的頻道主。
測試 EP 為: [mashup demo] Twice – Fake and True X Ken Ishii – Organized Green
2. 呈現釋例
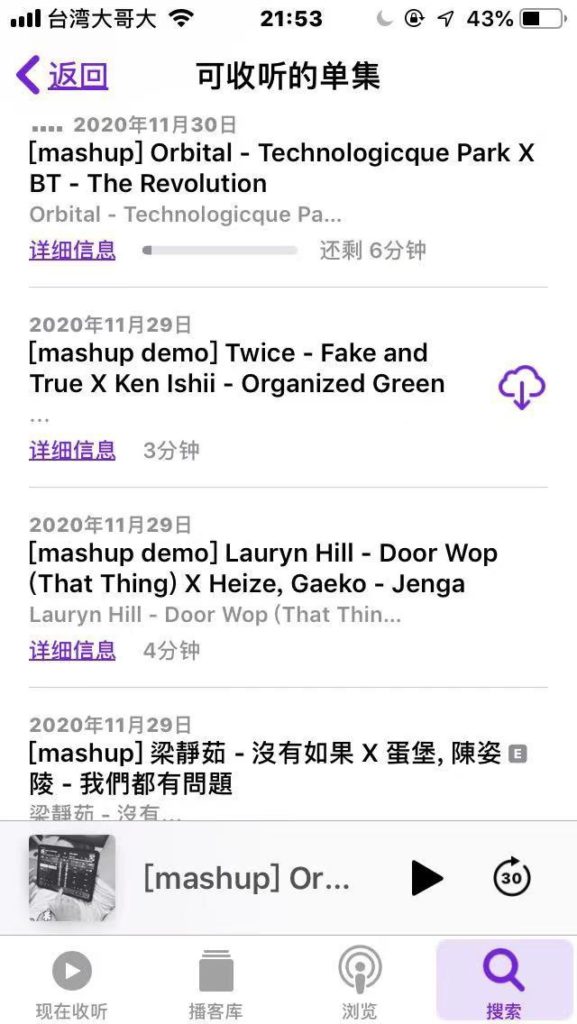
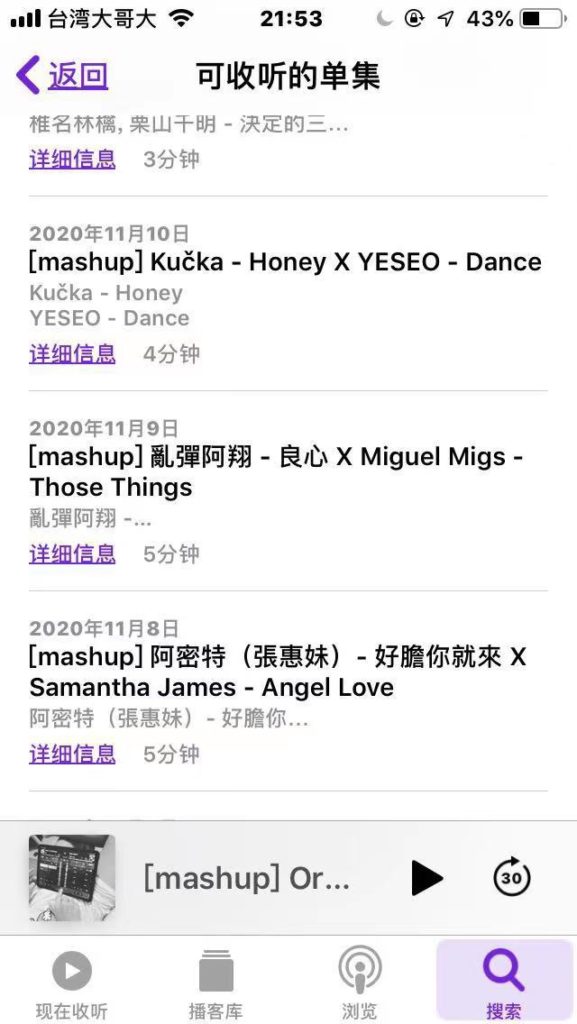
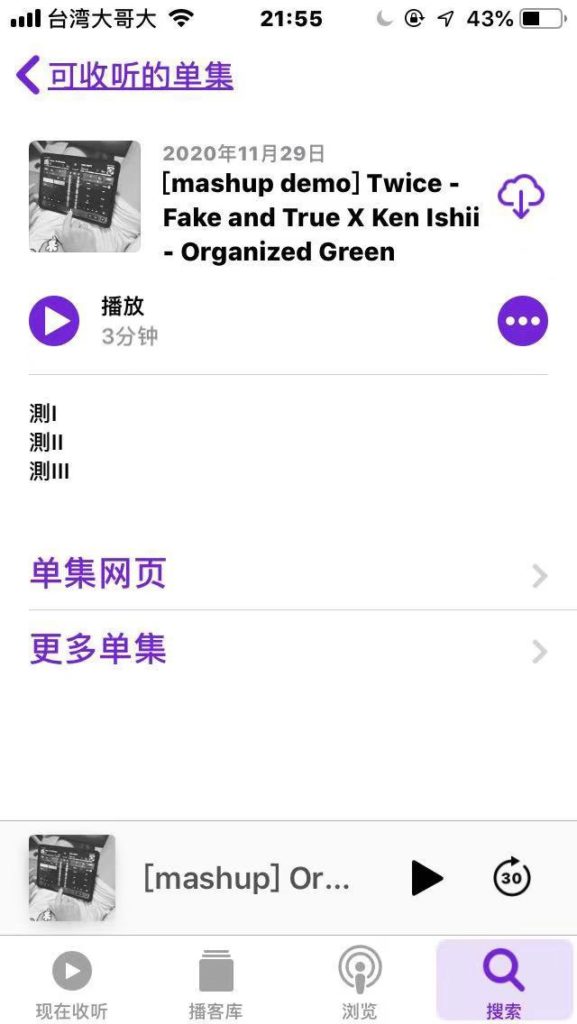
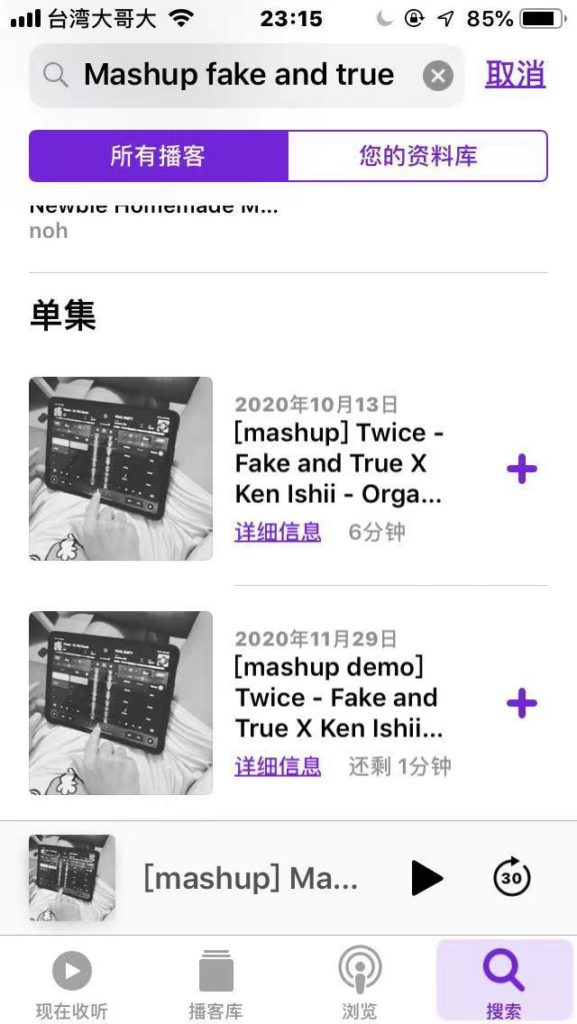
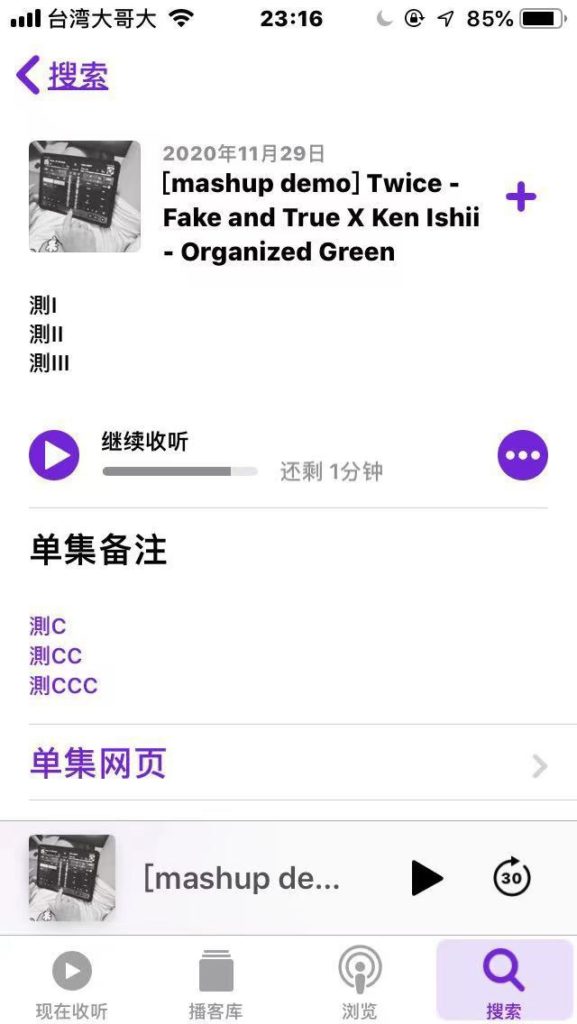
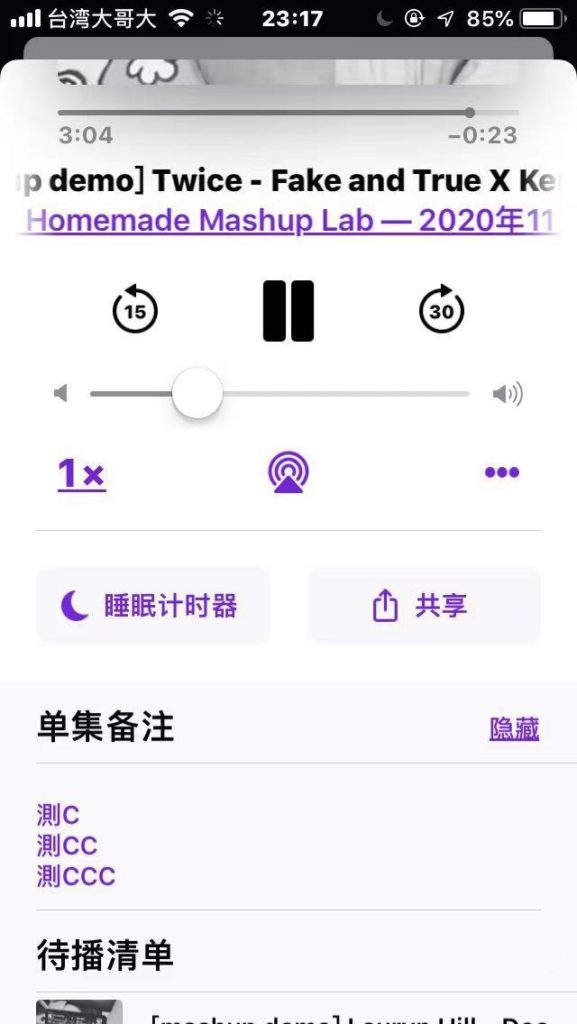
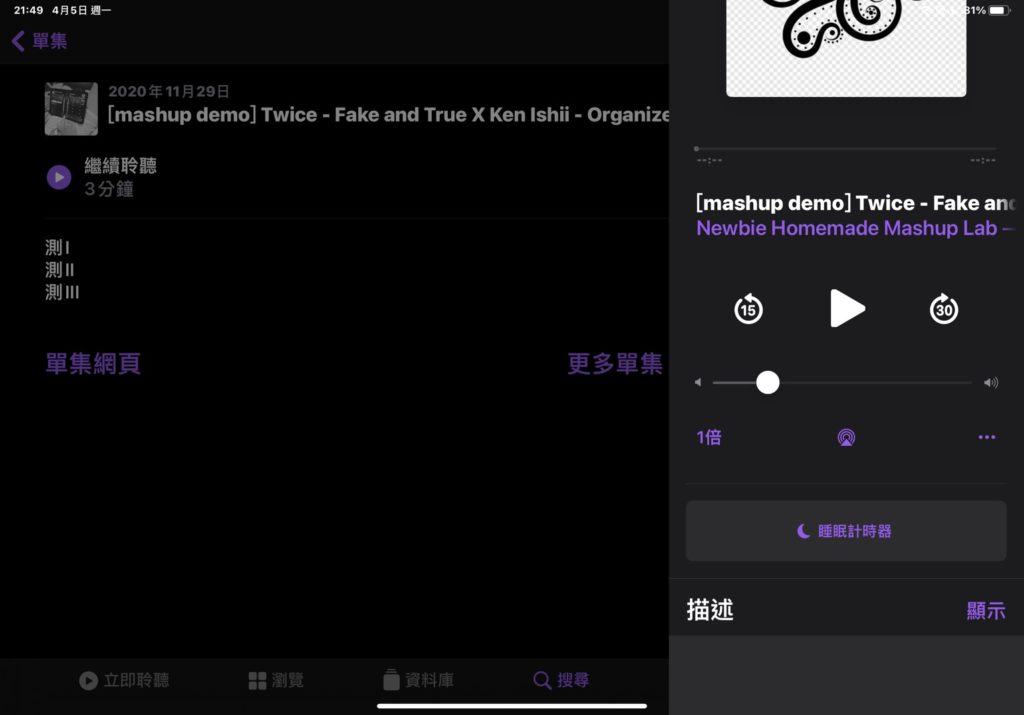
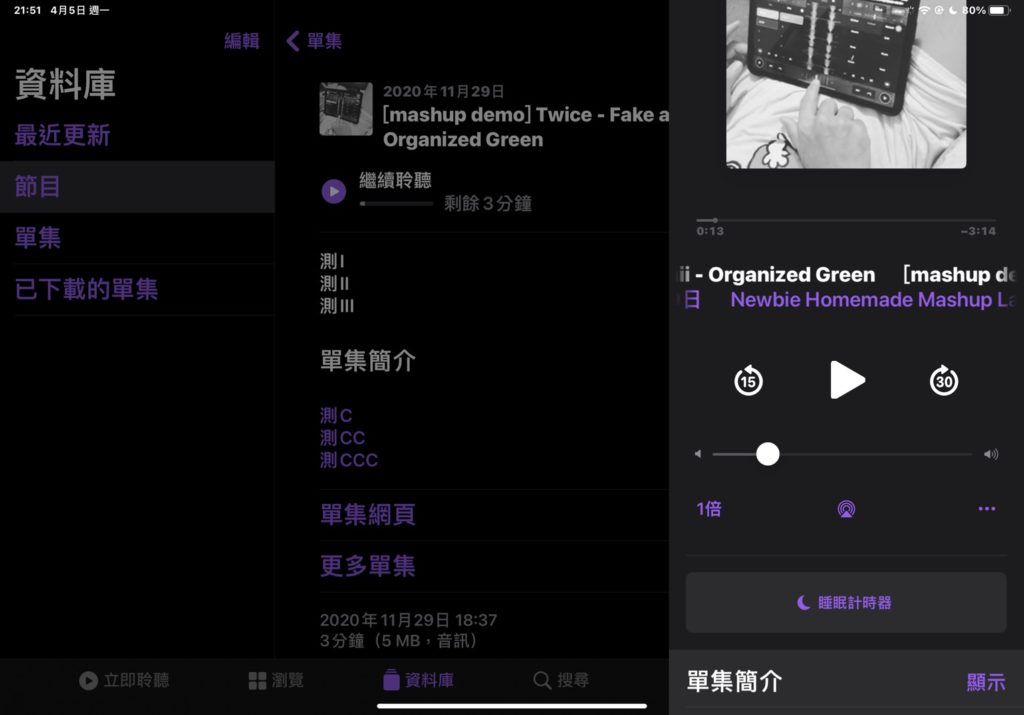
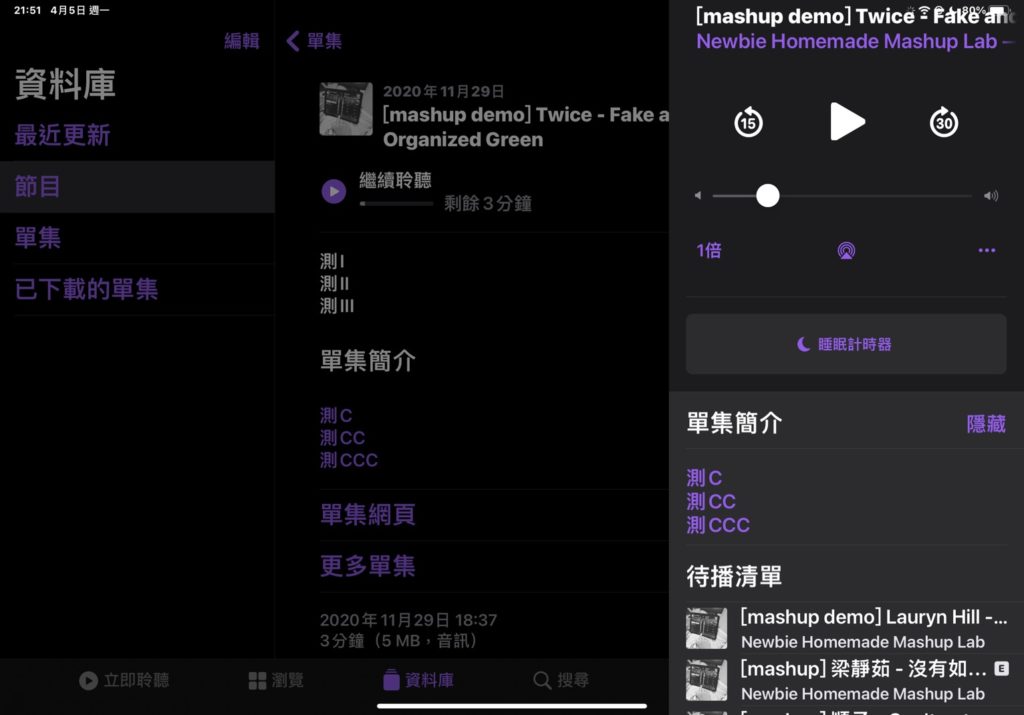
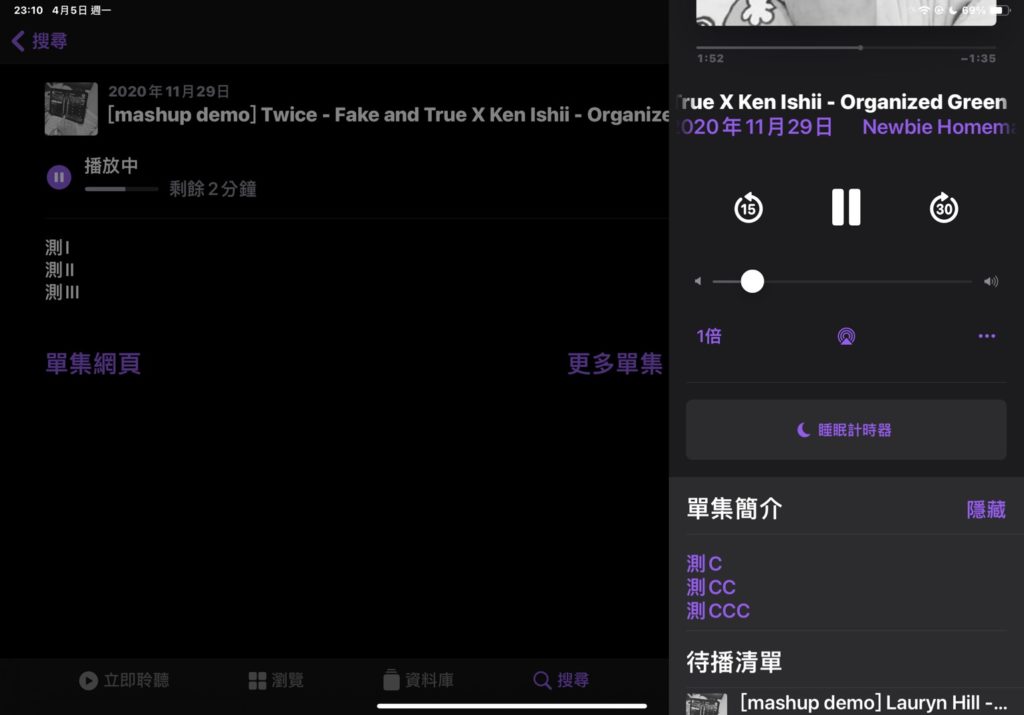
在實際看圖之前,先介紹 Apple Podcasts 與其它 APP 稍微有點不一樣,它針對相同頻道「訂閱前」與「訂閱後」的呈現方式大不相同,我們先看 iPhone 部分。

















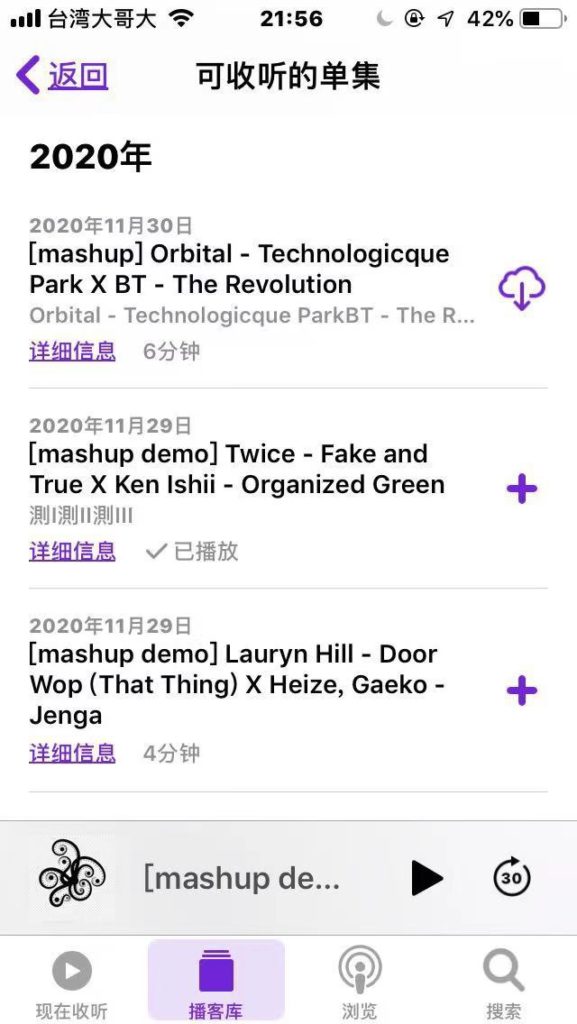
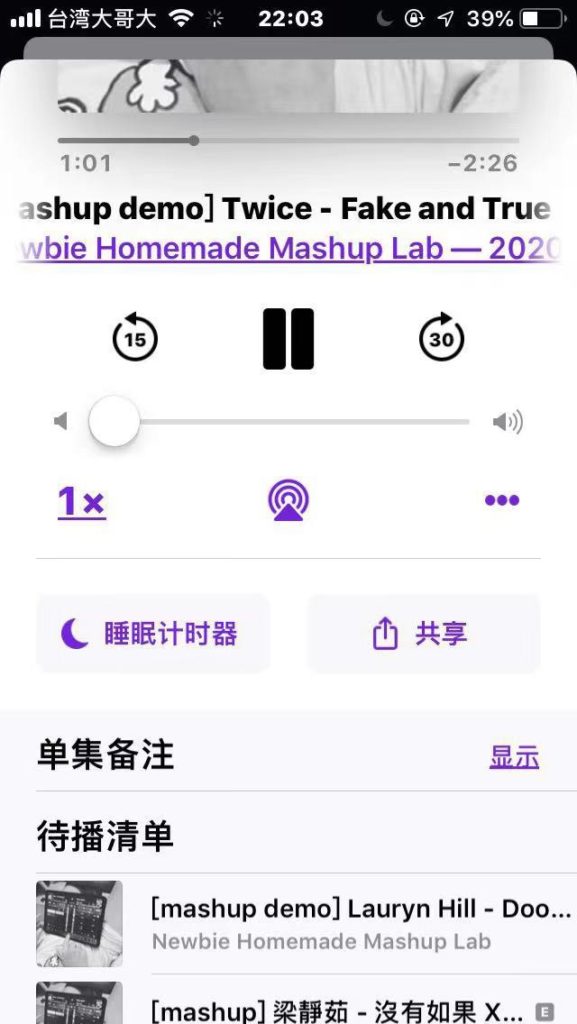
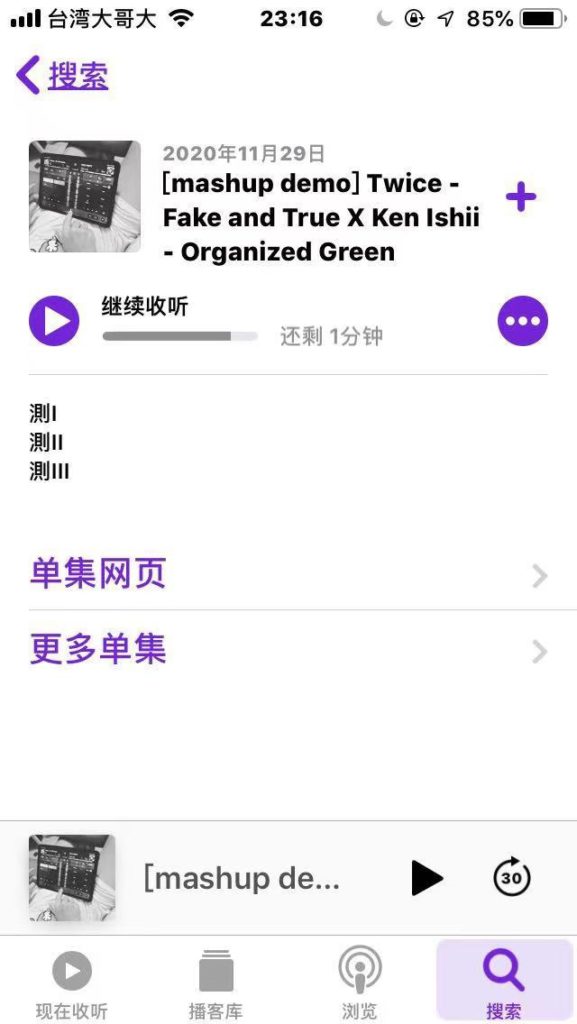
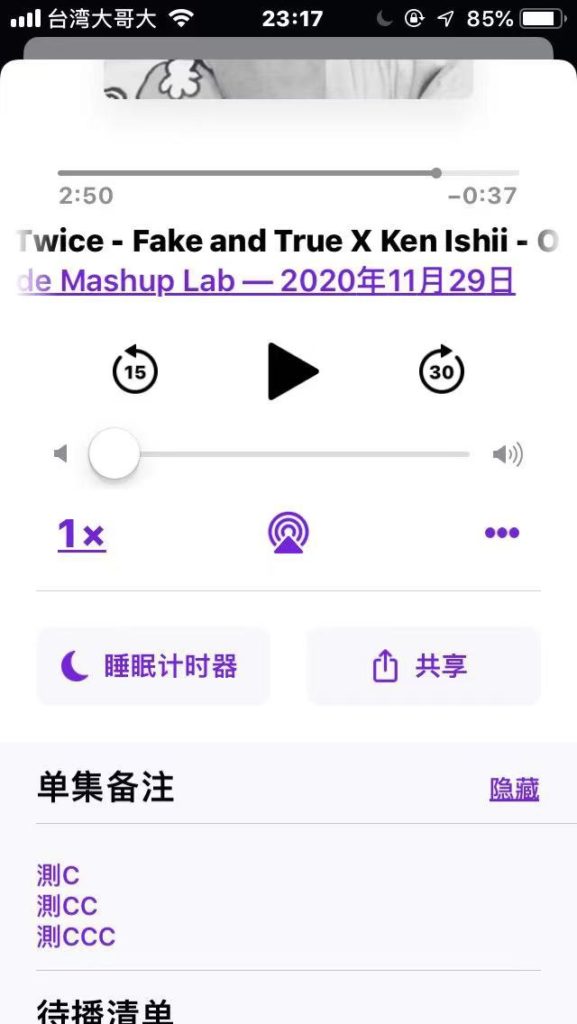
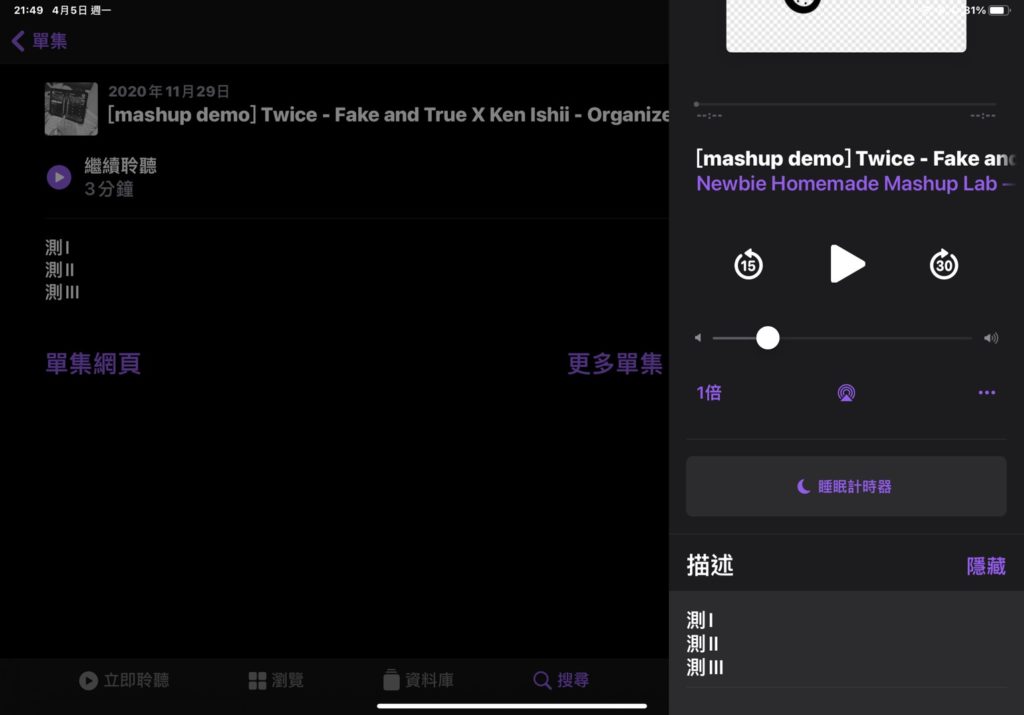
歸納幾個 iPhone 排版的重點:
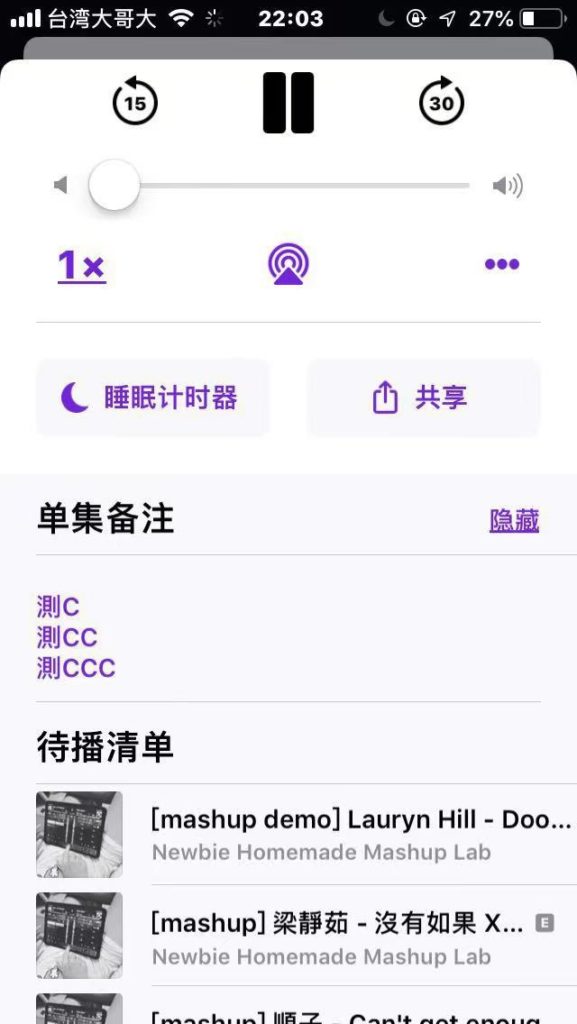
- 訂閱後才能看到 content:encoded 內容
- 訂閱後的列表頁,內文無法有斷行排版效果
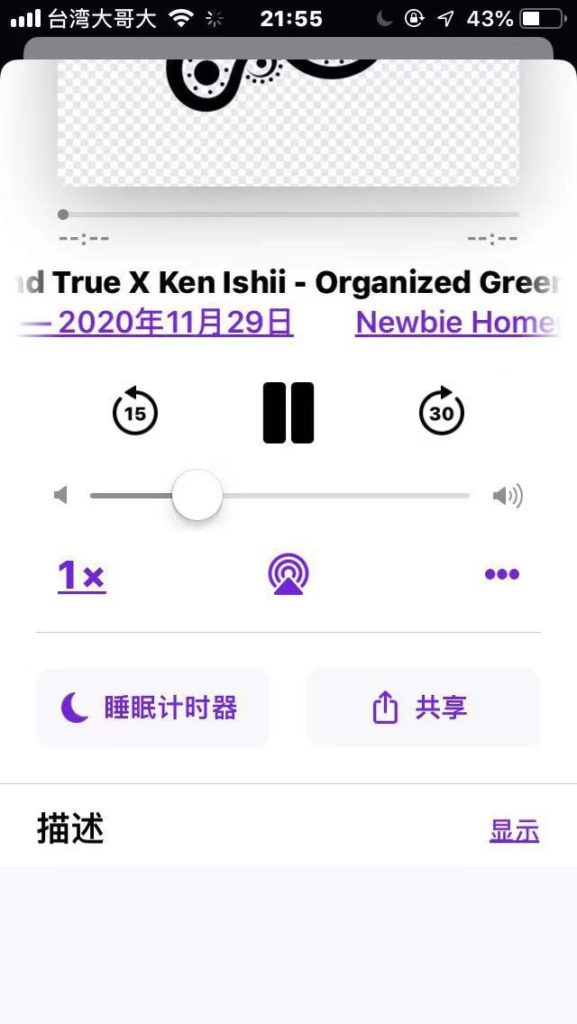
- 訂閱前的播放頁,能夠正常顯示 EP 圖片而非頻道 LOGO
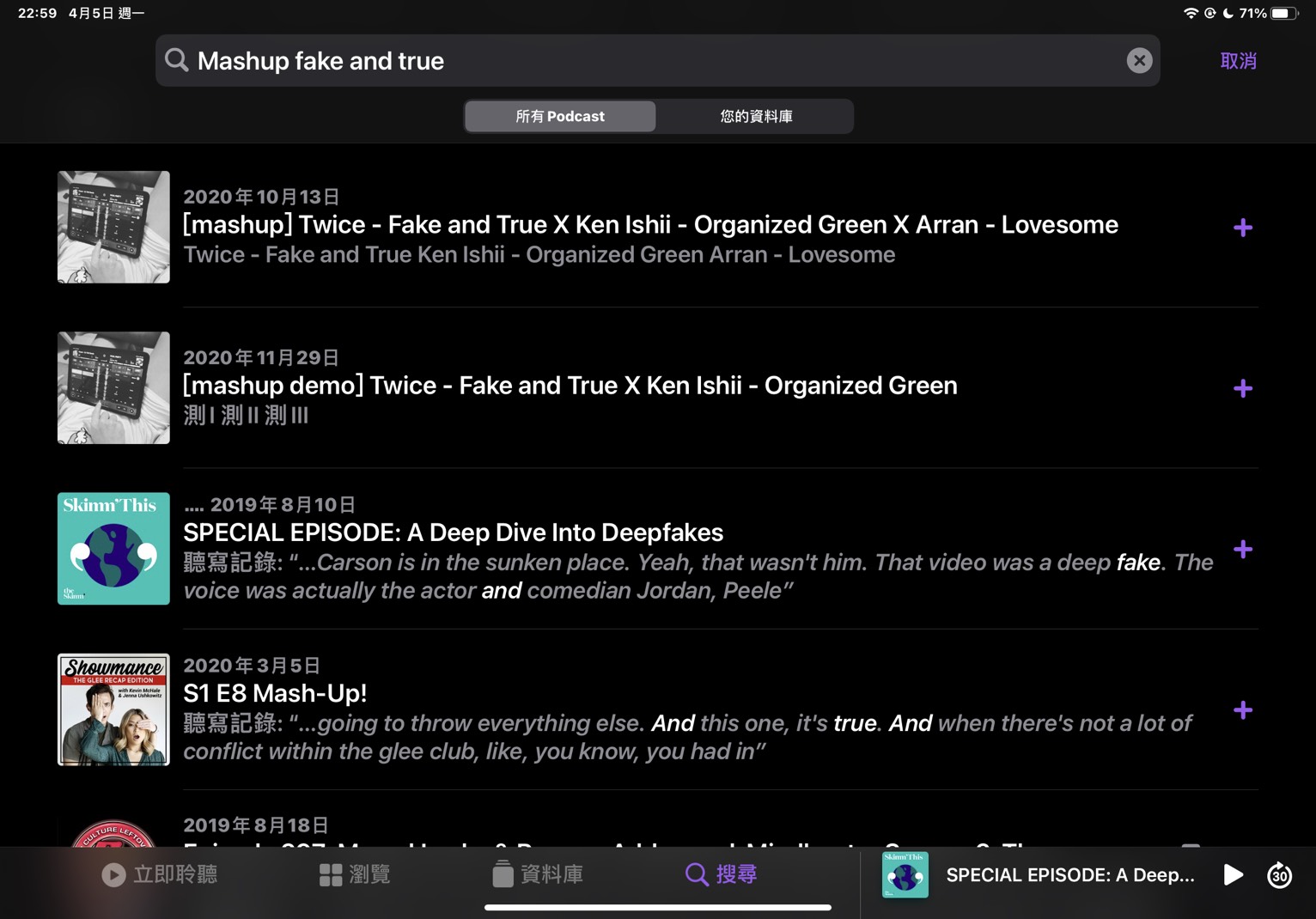
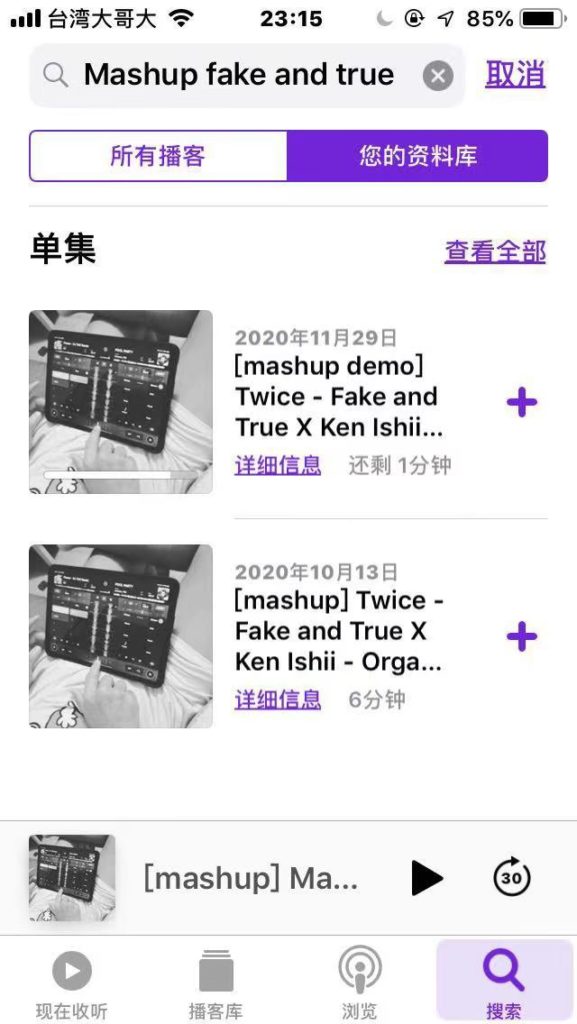
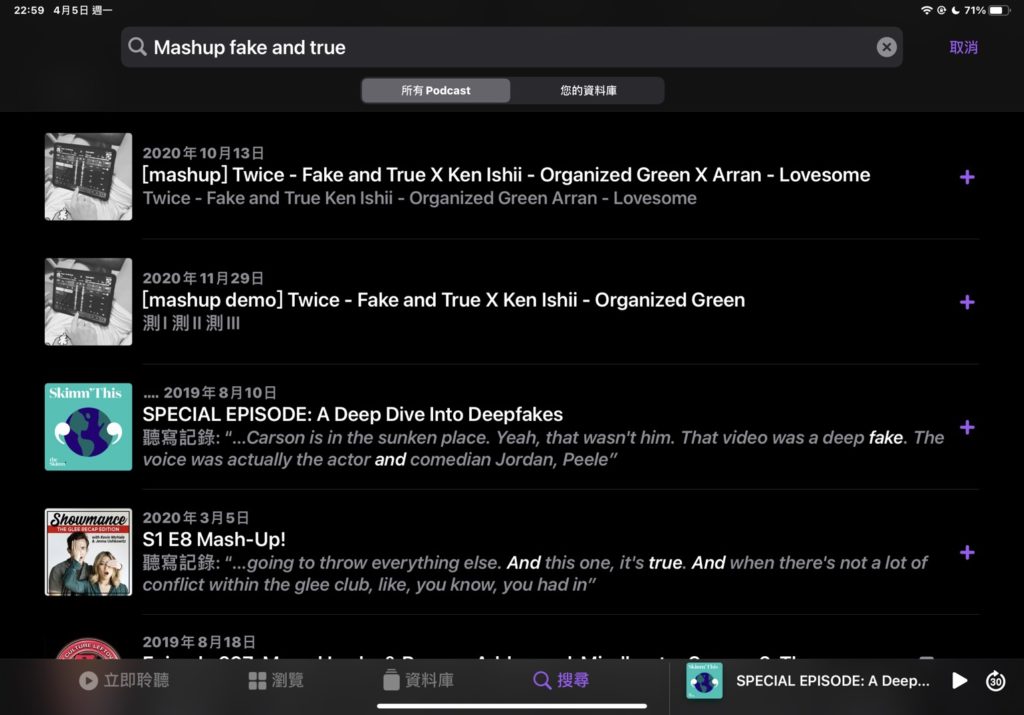
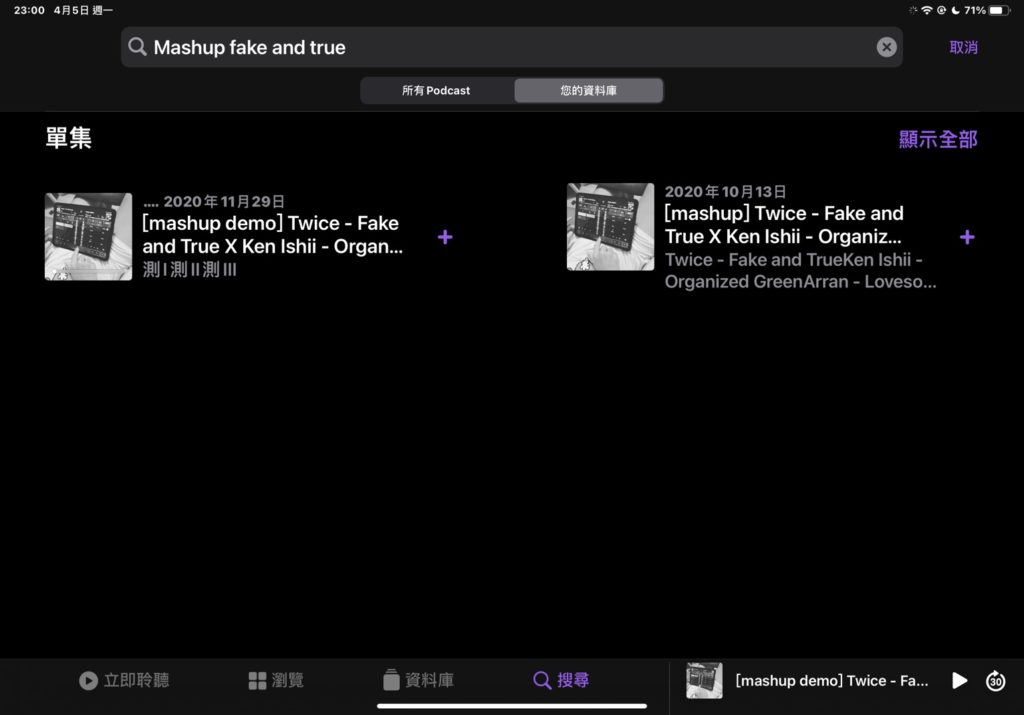
- 無論有沒有訂閱,在搜尋結果中的所有類別下,單集內容只會出現 itunes:summary
- description 不會在任何地方出現 (參考文獻中提到 Apple Podcasts 會優先讀取 content:encoded 的內容,如果它不存在,才會改為讀取 description,我沒有實驗所以不知現在的狀況)
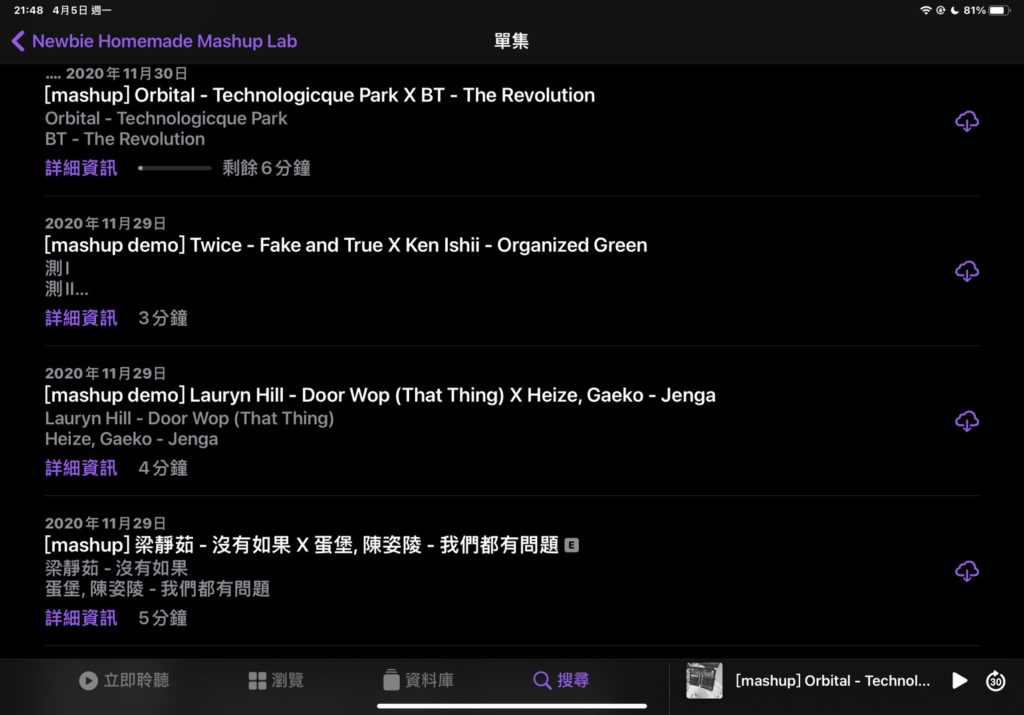
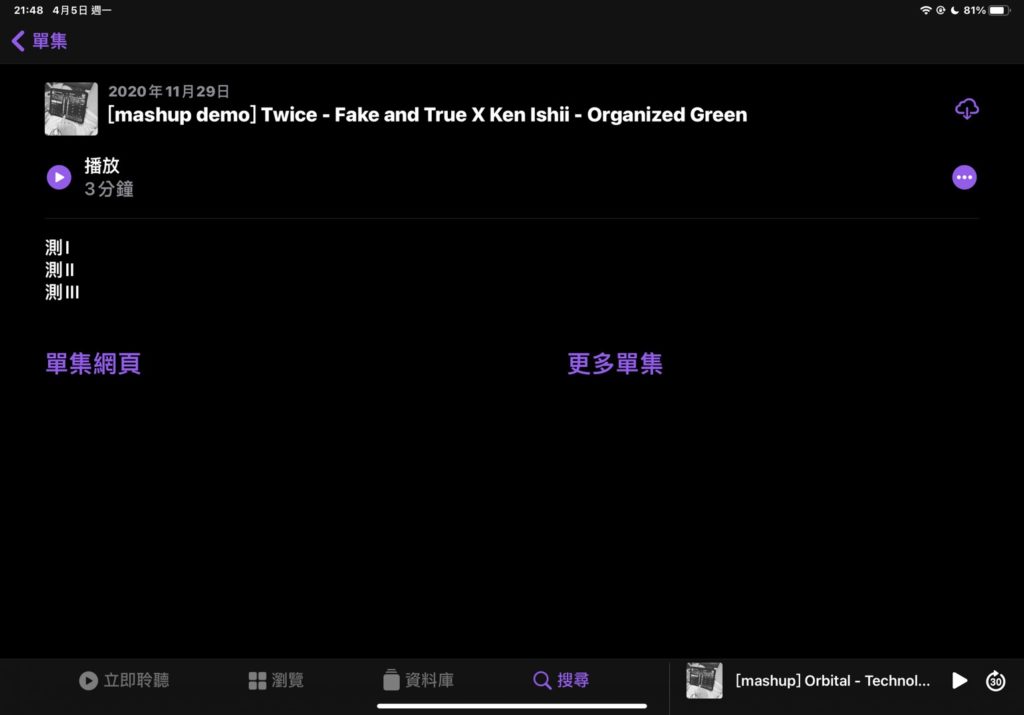
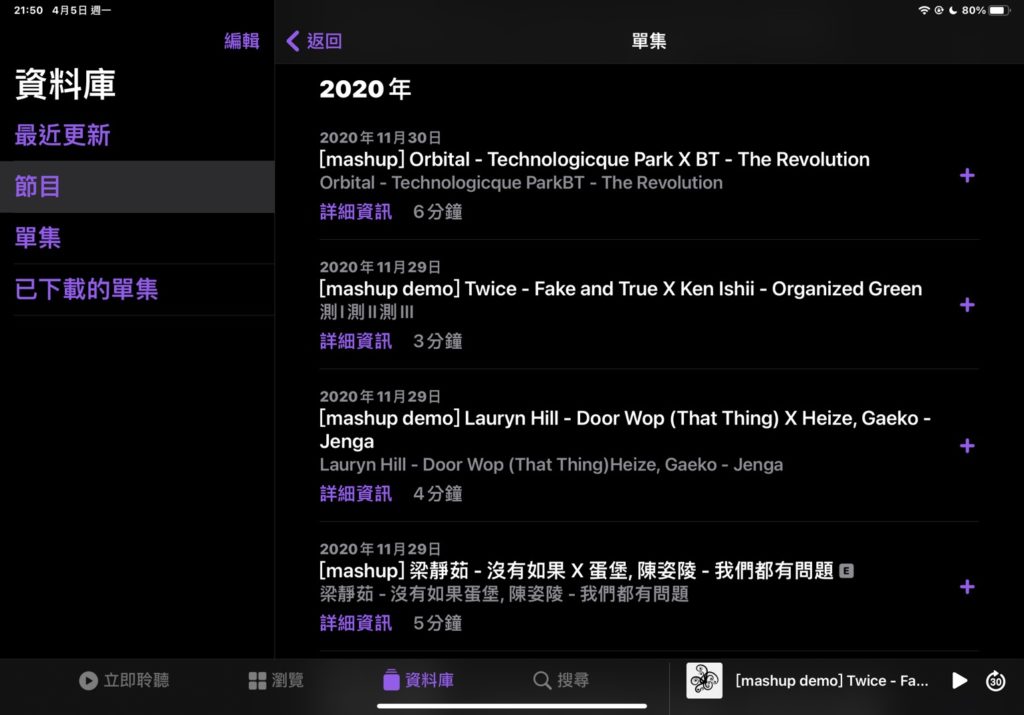
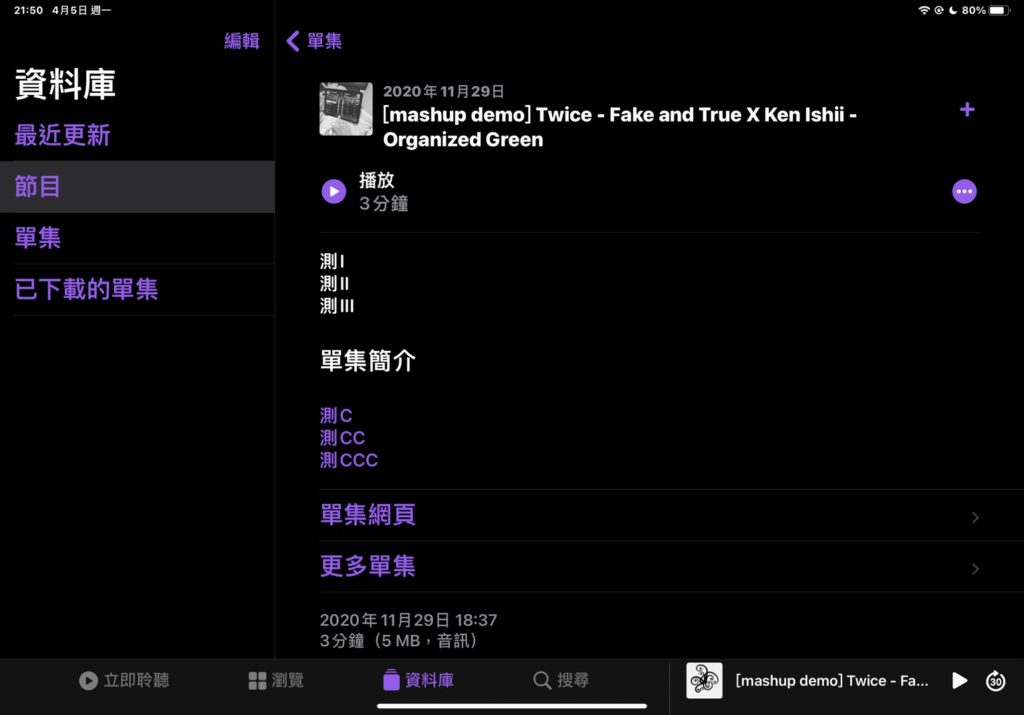
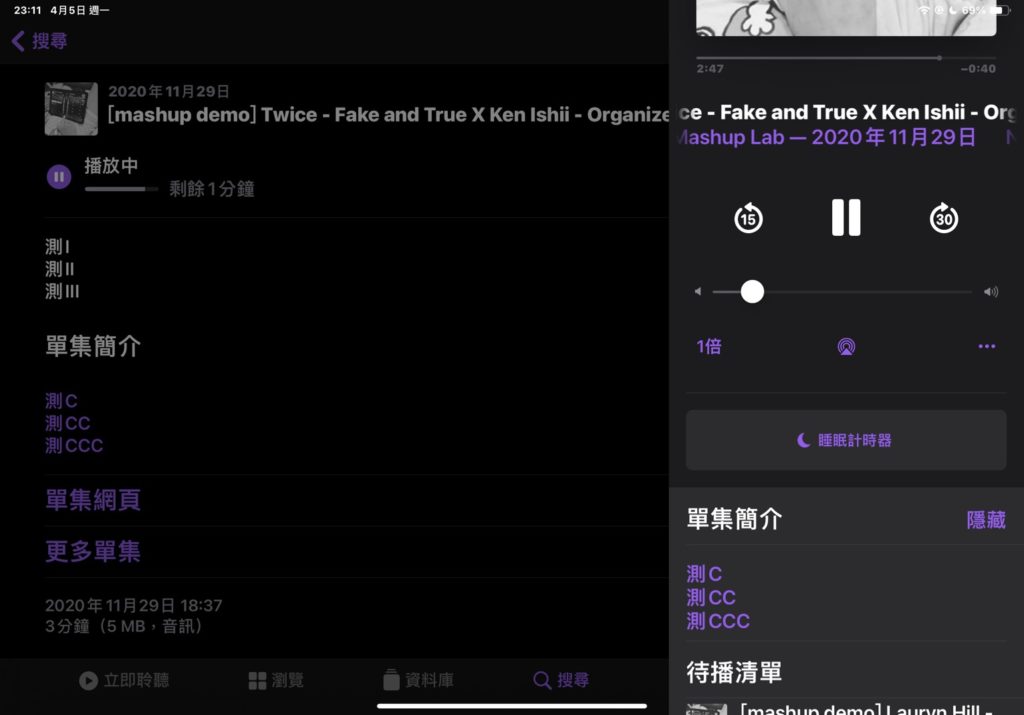
接著看 iPad 部分,其實大同小異,唯一的優點就是版面變大,排版能夠顯示的資料因此更多













歸納幾個 iPad 排版的重點:
- 跟之前所有 iPhone 的特點都一樣
- 搜尋結果的列表頁,無論搜尋哪一種結果,內文都沒有斷行排版效果
- 超連結點擊後打開的彈窗不再是滿版
參考文獻中另外提到列表頁的內文,在有斷行排版的情況下,最多可以顯示 3 行,但實際能顯示的行數 & 一行能顯示的字數都會隨著「標題字數」、「系統預設字體大小」、「螢幕尺寸」而異,前面也看到過完全不顯示內文的極端範例,因此若想控制內文顯示,則頻道主唯一能夠調整的只剩下「標題字數」,其它變因都因為聽眾裝置的不同而不可控。
還有,雖然可以在 content:encoded 加入超連結等等簡易 HTML 語法,但 Apple Podcasts 不支援貼圖語法,非常可惜(不過 emoji 還是可以的)。
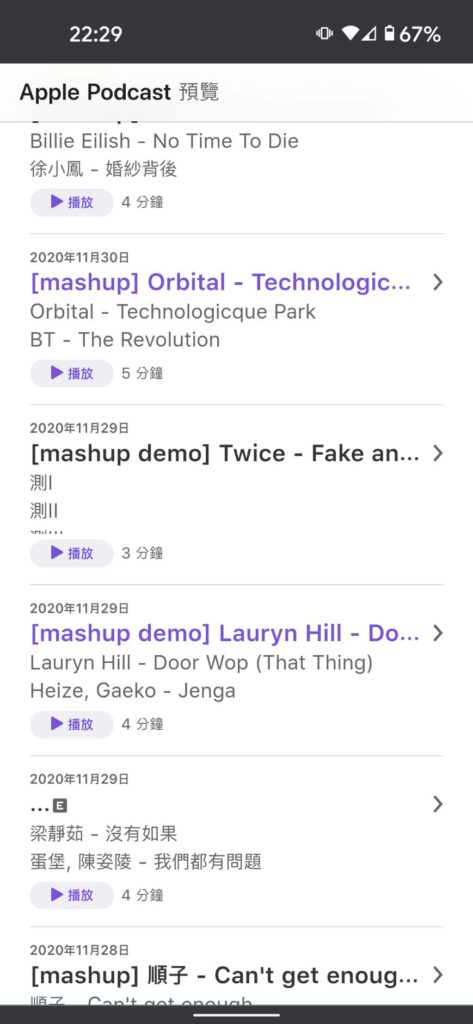
最後看看網頁版本,由於網頁版本沒有訂閱機制所以相對簡單


終於介紹完畢,看到這裡,或許您會想重新編輯自己單集的內文,但卻不知道編輯器欄位與實際括號的對應模式,我目前使用的 Hosting 為 SoundOn ,以它為例,出現在「描述」欄位裡面的內容會同時顯示在本文章介紹到的三個括號中:
- description: 會去除編輯器中所帶有的超連結,只保留純文字
- content:encoded: 編輯器的內容將原封不動的呈現
- itunes:summary: 會去除編輯器中所帶有的超連結,只保留純文字
編輯器最下面的「Summary」欄位目前經測試發現沒有作用,不會反映在任何一個括號中。
另外一個小重點,當 content:encoded 跟 itunes:summary 內容一模一樣,且畫面切換到訂閱後的內頁時, Apple Podcasts 只會顯示 content:encoded 的內容,將自動省略 itunes:summary 。
3. 結語
Apple Podcasts 使用訂閱與否來區分頁面呈現方式還蠻有意思的,或許除了直接口頭宣傳外,可以讓頻道主利用頻道版面不同的資訊呈現,引導聽眾「訂閱」自己的頻道,也可以透過額外的資訊,讓訂戶能享有更多福利,也能在某種程度上達到分眾行銷,而這些就要透過製作團隊的巧思了。
謝謝收看
相關資源
https://podnews.net/article/html-episode-notes-in-podcast-rss